
¡Crea tu cuenta regresiva GRATIS en Shopify!
Share
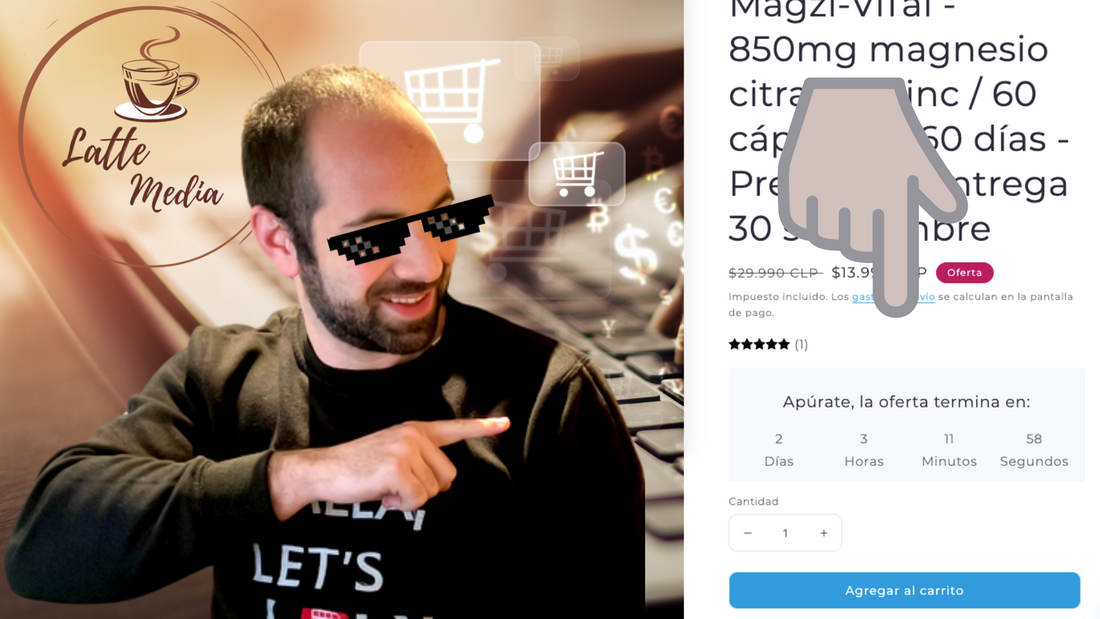
Programa tu cuenta regresiva grátis en Shopify mediante el código, y escoge si quieres poner esta en uno, múltiples, o más productos!
Te comparto los códigos:
Fragmentos:
- ▼Fragmento (snippet)
- {% if end_date != blank %}
<div class="temporizador">
{% if title != blank %}<h3 class="temporizador__title">{{ title }}</h3>{% endif %}
<div class="temporizador-display">
<div class="temporizador-block">
<span class="temporizador-block__numeros js-temporizador-dias">00</span>
<span class="temporizador-block__unidades">Días</span>
</div>
<div class="temporizador-block">
<span class="temporizador-block__numeros js-temporizador-horas">00</span>
<span class="temporizador-block__unidades">Horas</span>
</div>
<div class="temporizador-block">
<span class="temporizador-block__numeros js-temporizador-minutos">00</span>
<span class="temporizador-block__unidades">Minutos</span>
</div>
<div class="temporizador-block">
<span class="temporizador-block__numeros js-temporizador-segundos">00</span>
<span class="temporizador-block__unidades">Segundos</span>
</div>
</div>
</div>
<style>
.temporizador {
background: #f6fafd;
padding: 10px;
margin: 10px 0;
}
.temporizador--terminado {
display: none;
}
.temporizador__title {
@extend .paragraph;
text-align: center;
}
.temporizador-display {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
margin-top: 5px;
}
.temporizador-block {
position: relative;
width: 25%;
padding: 0 10px;
&:not(:last-child):after {
content: ':';
position: absolute;
right: 0;
top: 3px;
}
}
.temporizador-block__numeros, {
}
.temporizador-block__unidades {
display: block;
text-align: center;
}
</style>
<script type="text/javascript">
var segundo = 1000,
minuto = segundo * 60,
hora = minuto * 60,
dia = (hora * 24);
var countDown = new Date('{{- end_date -}}').getTime(),
x = setInterval(function() {
var now = new Date().getTime(),
distance = countDown - now;
document.querySelector('.js-temporizador-dias').innerText = Math.floor(distance / (dia)),
document.querySelector('.js-temporizador-horas').innerText = Math.floor((distance % (dia)) / (hora)),
document.querySelector('.js-temporizador-minutos').innerText = Math.floor((distance % (hora)) / (minuto)),
document.querySelector('.js-temporizador-segundos').innerText = Math.floor((distance % (minuto)) / segundo);
}, segundo)
</script>
{% endif %} - ◄Codigo para Seccion de producto
-
{% include 'temporizador',
title: "Apúrate, la oferta termina en:",
end_date: "Dic 31, 2022"
%}

155 comentarios
¡Crea tu cuenta regresiva GRATIS en Shopify!
[url=http://www.gs8677vd83i1o3tl02yv1tjkg8597n3qs.org/]uwoxvmkxlsx[/url]
woxvmkxlsx http://www.gs8677vd83i1o3tl02yv1tjkg8597n3qs.org/
awoxvmkxlsx
¡Crea tu cuenta regresiva GRATIS en Shopify!
afsfokwoel
[url=http://www.gw3pmyu2x157k0a3w4f397lzd546i45gs.org/]ufsfokwoel[/url]
fsfokwoel http://www.gw3pmyu2x157k0a3w4f397lzd546i45gs.org/
¡Crea tu cuenta regresiva GRATIS en Shopify!
[url=http://www.gi9gvq2a4bb63j89r832noyy0087w52ns.org/]ujpklzkrtkl[/url]
ajpklzkrtkl
jpklzkrtkl http://www.gi9gvq2a4bb63j89r832noyy0087w52ns.org/
To the lattemedia.cl Administrator. my name’s Eric and I just ran across your website at lattemedia.cl…
I found it after a quick search, so your SEO’s working out…
Content looks pretty good…
One thing’s missing though…
A QUICK, EASY way to connect with you NOW.
Because studies show that a web lead like me will only hang out a few seconds – 7 out of 10 disappear almost instantly, Surf Surf Surf… then gone forever.
I have the solution:
Web Visitors Into Leads is a software widget that’s works on your site, ready to capture any visitor’s Name, Email address and Phone Number. You’ll know immediately they’re interested and you can call them directly to TALK with them – literally while they’re still on the web looking at your site.
CLICK HERE https://advanceleadgeneration.com to try out a Live Demo with Web Visitors Into Leads now to see exactly how it works and even give it a try… it could be huge for your business.
Plus, now that you’ve got that phone number, with our new SMS Text With Lead feature, you can automatically start a text (SMS) conversation pronto… which is so powerful, because connecting with someone within the first 5 minutes is 100 times more effective than waiting 30 minutes or more later.
The new text messaging feature lets you follow up regularly with new offers, content links, even just follow up notes to build a relationship.
Everything I’ve just described is extremely simple to implement, cost-effective, and profitable.
CLICK HERE https://advanceleadgeneration.com to discover what Web Visitors Into Leads can do for your business, potentially converting up to 100X more eyeballs into leads today!
Eric
PS: Web Visitors Into Leads offers a FREE 14 days trial – and it even includes International Long Distance Calling.
You have customers waiting to talk with you right now… don’t keep them waiting.
CLICK HERE https://advanceleadgeneration.com to try Web Visitors Into Leads now.
If you’d like to unsubscribe click here http://advanceleadgeneration.com/unsubscribe.aspx?d=lattemedia.cl
¡Crea tu cuenta regresiva GRATIS en Shopify!
[url=http://www.g5qj0s6lm94f43k85jd07j7r81w57bbes.org/]udnhtvosee[/url]
dnhtvosee http://www.g5qj0s6lm94f43k85jd07j7r81w57bbes.org/
adnhtvosee